css&javascript jquery使用ajax連結資料庫應用
這篇下筆前滿猶豫的
並不會難寫,只是其中運用到的概念
及牽涉到的撰寫有點複雜,不知怎麼清楚表達
而且應該會有很多程式碼…
總之,就寫嘍~~~~~
目的如下:
使用者輸入條件按下送出後後,頁面不做切換
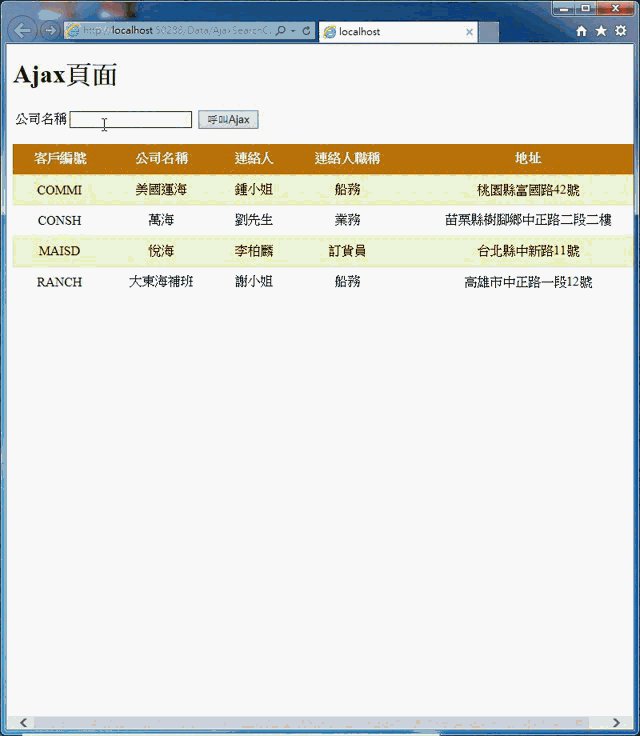
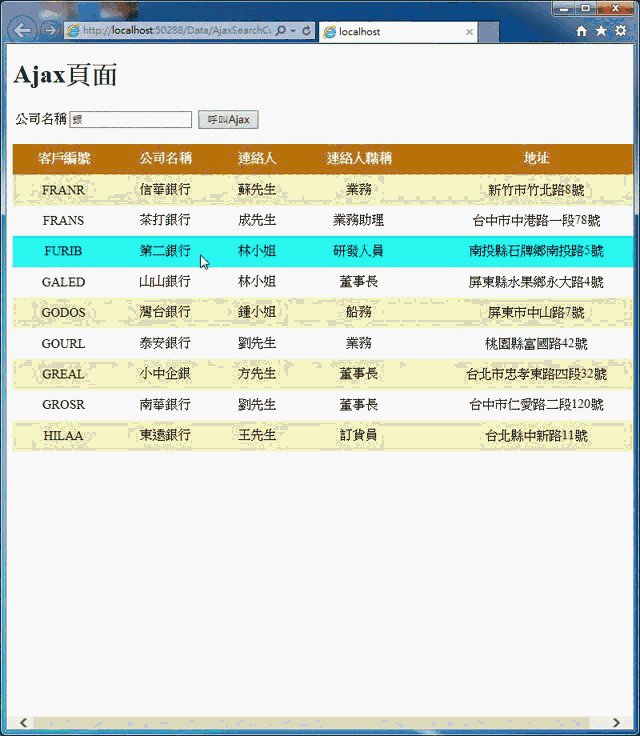
利用ajax替換網頁下方的<div>標籤,結果如下圖
看起來很普通,其實背後運作頗為難搞的:
一、要把資料庫連結端寫好,以參考的方式引入
二、撰寫ashx泛式,使用者輸入的資訊傳給泛式後,泛式會再回傳結果
三、最後撰寫jquery網頁
有三件事要做,一件件來。
*資料庫端的資料需自行建立*
如此就完成第1步了,接著在主要的專案內引入參考就好
並不會難寫,只是其中運用到的概念
及牽涉到的撰寫有點複雜,不知怎麼清楚表達
而且應該會有很多程式碼…
總之,就寫嘍~~~~~
目的如下:
使用者輸入條件按下送出後後,頁面不做切換
利用ajax替換網頁下方的<div>標籤,結果如下圖
看起來很普通,其實背後運作頗為難搞的:
一、要把資料庫連結端寫好,以參考的方式引入
二、撰寫ashx泛式,使用者輸入的資訊傳給泛式後,泛式會再回傳結果
三、最後撰寫jquery網頁
有三件事要做,一件件來。
*資料庫端的資料需自行建立*
一、要把資料庫連結端寫好,以參考的方式引入
這部份運用到之前寫過的NWDB,可以參考這裡
簡單來說就是撰寫好一個cs檔,建置後再將檔案引入
這麼做的好處是什麼呢?
1.可以客製化,連線上能夠更針對性的設計
2.將網頁端與資料庫後端連線切割,方便後續管理
*這邊會將資料庫故意沿遲一秒,以做出「資料處理中」的效果*
*這邊會將資料庫故意沿遲一秒,以做出「資料處理中」的效果*
程式碼如下:
public class NWDB
{
//全域變數,下面的SearchCustomer()會用到
SqlConnection cnn;
//建構子(建立資料庫連線)
public NWDB()
{
cnn = new SqlConnection("server=localhost;database=中文北風;UID=SQLUser;PWD=1234");
}
//帶參數的建構子()
public NWDB(string Acccount,string Password)
{
SqlConnectionStringBuilder scsb = new SqlConnectionStringBuilder();
scsb.DataSource = "localhost";
scsb.InitialCatalog = "中文北風";
scsb.UserID = Acccount;
scsb.Password = Password;
scsb.IntegratedSecurity = false;
cnn = new SqlConnection(scsb.ConnectionString);
}
//主要的搜尋方法,用來找出目標
public DataTable SearchCustomer(string customerId)
{
//WAITFOR DELAY '00:00:01' 等候1秒再做下一個指令
SqlCommand cmd = new SqlCommand("WAITFOR DELAY '00:00:01' SELECT 客戶編號,公司名稱,連絡人,連絡人職稱,地址 FROM 客戶 WHERE 公司名稱 LIKE '%'+@cname+'%'", cnn);
cmd.Parameters.Add("@cname", SqlDbType.VarChar).Value = customerId;
cnn.Open();
SqlDataReader mydr = cmd.ExecuteReader();
DataTable tt = new DataTable();
tt.Load(mydr);
mydr.Close();
cmd.Dispose();
cnn.Close();
return tt;
}
}
如此就完成第1步了,接著在主要的專案內引入參考就好
二、撰寫ashx泛式,使用者輸入的資訊傳給泛式後,泛式會再回傳結果
這也是切割網頁程式端,一樣也是方便維護
若日後在別的網頁有相同需求,就不需要再另外撰寫
可以直接連接到這個ashx網頁即可取得結果
若日後在別的網頁有相同需求,就不需要再另外撰寫
可以直接連接到這個ashx網頁即可取得結果
程式碼如下:
public void ProcessRequest(HttpContext context)
{
//抓出網頁丟過來的值
string cname = context.Request.QueryString["cname"];
//引入NWDB
NWDB.NWDB nwdb = new NWDB.NWDB();
DataTable tt = nwdb.SearchCustomer(cname);
StringBuilder sb = new StringBuilder();
//要取ID名,在網頁端會會針對這個表格用CSS撰寫變化
sb.Append("<table id='ResultList'>");
sb.Append("<thead>");
sb.Append("<tr>");
//放入表格標題
for (int i = 0; i < tt.Columns.Count; i++)
sb.Append(String.Format("<td align='center'>{0}</td>", tt.Columns[i].ColumnName));
sb.Append("</tr>");
sb.Append("</thead>");
sb.Append("<tbody>");
//放入表格內容
foreach (DataRow rr in tt.Rows)
{
sb.Append("<tr>");
for (int i = 0; i < tt.Columns.Count; i++)
sb.Append(String.Format("<td align='center'>{0}</td>",rr[i]));
sb.Append("</tr>");
}
sb.Append("</tbody>");
sb.Append("</table>");
//將寫好的HTML表格回傳給網頁
context.Response.Write(sb.ToString());
}
三、撰寫jQuery網頁
接下來就簡單啦,傳統的javascript寫ajax真的很麻煩
利用jquery就簡單多了,短短幾行就能做到一樣的效果
要實現的功能有:
一、傳出使用者的輸入,並接回
二、運用jquery結合css產生表格變化的效果,可參考這篇
三、在資料傳輸中按鈕不能按並顯示傳輸狀態,回傳結束後才可再按
利用jquery就簡單多了,短短幾行就能做到一樣的效果
要實現的功能有:
一、傳出使用者的輸入,並接回
二、運用jquery結合css產生表格變化的效果,可參考這篇
三、在資料傳輸中按鈕不能按並顯示傳輸狀態,回傳結束後才可再按
程式碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../scripts/jquery-1.11.1.min.js"></script>
<style type="text/css">
#AjaxProcessingDiv { display:none; }
</style>
<script type="text/javascript">
$(document).ready(function () {
$("#Btn1").click(function () {
//按下按鈕時的事件
$("#AjaxProcessingDiv").show();//顯示正在處理
$("#Btn1").attr("disabled", "disabled");//將按鈕隱藏
$("#ResultDiv").empty();//清空div的資料
// $.param是jquery很好用的變數整理
var vv = $.param({ cname: $("#T1").val(), tt: new Date().getTime()});
//使用ajax的方法$.get(url,變數,結束後會呼叫的事件,格式)
$.get("/Data/AjaxSearchCustomerService.ashx"
, vv
, function (xx) { //xx是url傳回的結果
$("#ResultDiv").html(xx);
$("#ResultList").css({ "width": "800px", "border-spacing": "0px" });
$("#ResultList td").css("padding", "10px");
$("#ResultList thead").css({ "background-color": "#bf740b", "color": "white", "font-weight": "bold" });
$("#ResultList tbody tr:even").css("background-color", "#f7f7b9").hover(
function () { $(this).css("background-color","#00ffff") },
function () { $(this).css("background-color", "#f7f7b9") }
);
$("#ResultList tbody tr:odd").css("background-color", "#ffffff").hover(
function () { $(this).css("background-color", "#00ffff") },
function () { $(this).css("background-color", "#ffffff") }
);
//處理完畢,btm1要再次可以按
$("#Btn1").removeAttr("disabled");
//把轉圈圈的圖及提示隱藏
$("#AjaxProcessingDiv").hide();
}
, "html");
});
});
</script>
</head>
<body>
<h1>Ajax頁面</h1>
<table>
<tr>
<td>公司名稱</td>
<td><input type="text" id="T1" /> </td>
<td><input id="Btn1" type="button" value="呼叫Ajax" /></td>
<td><div id="AjaxProcessingDiv" >
<img src="/images/Loading1.gif" />
資料處理中...
</div></td>
</tr>
</table>
<p><div id="ResultDiv"></div></p>
</body>
</html>


作者已經移除這則留言。
回覆刪除請問是否可以詢問相關問題呢?
回覆刪除