css&javascript html5初步應用-傳值及接收(二)
承接上則,即使網頁寫好了
資料都傳出去了,但沒有寫接收
傳出去也是沒用,這次就是簡單的傳遞展示
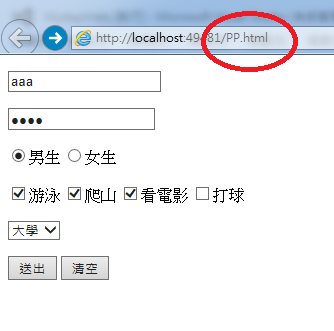
圖1是使用者填資料的網頁,是以html檔撰寫
圖2是取得資料後顯示的資訊,是aspx檔
這部份要提一下,這裡寫的asp算是舊技術,學過程式在撰寫
asp時,會感到非常容易,因為他可以用拉放的方式在網頁
上直接撰寫,所見即所得,超好用的啊!
但這樣相對的犧牲很多資源在做轉換動作
系統必需將微軟的asp標籤轉成各家瀏覽器看得懂的html語言
當網頁上元件愈多,轉的愈慢,死得愈快
微軟也知道這個問題,把這樣的做法揚棄了
全面推廣改用asp.net MCV方式撰寫網頁
以上是題外話,以上2個圖很簡單,直接放原始碼
傳送的網頁:
接收的網頁:
接收網頁的程式碼:
資料都傳出去了,但沒有寫接收
傳出去也是沒用,這次就是簡單的傳遞展示
圖1-傳出
圖2-接收
圖1是使用者填資料的網頁,是以html檔撰寫
圖2是取得資料後顯示的資訊,是aspx檔
這部份要提一下,這裡寫的asp算是舊技術,學過程式在撰寫
asp時,會感到非常容易,因為他可以用拉放的方式在網頁
上直接撰寫,所見即所得,超好用的啊!
但這樣相對的犧牲很多資源在做轉換動作
系統必需將微軟的asp標籤轉成各家瀏覽器看得懂的html語言
當網頁上元件愈多,轉的愈慢,死得愈快
微軟也知道這個問題,把這樣的做法揚棄了
全面推廣改用asp.net MCV方式撰寫網頁
以上是題外話,以上2個圖很簡單,直接放原始碼
傳送的網頁:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form action="QQ.aspx" method="post">
<!-- method有post跟get的差別,get是預設傳遞
QQ是aspx檔,不再是html檔
post是隱藏起來傳遞-->
<p><input type="text" id ="LoginName" name="LoginName" value="" required placeholder="請輸入帳號" title="請在此輸入帳號"/></p>
<p><input type="password" id ="Password" name="Password" value="" required placeholder="請輸入密碼" title="請在此輸入密碼"/></p>
<p />
<p />
<p><input type="radio" id ="MaleRadio" name ="Sex" value="男" />男生 <input type="radio" id ="FemaleRadio" name ="Sex" value="女" />女生</p>
<p><input type="checkbox" id ="swinning" name="Interest" value="游泳" />游泳
<input type="checkbox" id ="Checkbox1" name="Interest" value="爬山" />爬山
<input type="checkbox" id ="Checkbox2" name="Interest" value="看電影" />看電影
<input type="checkbox" id ="Checkbox3" name="Interest" value="打球" />打球
</p>
<p><select id="" name="Edu">
<option value="1">小學</option>
<option value="2">中學</option>
<option value="3">高中</option>
<option value="4">大學</option>
</select></p>
<p><input type="submit" value="送出"/> <input type="reset" value="清空" /></p>
</form>
</body>
</html>
接收的網頁:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="QQ.aspx.cs" Inherits="MyAspWeb.QQ" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<p>帳號: <asp:Label ID="Label1" runat="server" Text="Label1"></asp:Label></p>
<p>密碼: <asp:Label ID="Label2" runat="server" Text="Label2"></asp:Label></p>
<p>姓別: <asp:Label ID="Label3" runat="server" Text="Label2"></asp:Label></p>
<p>興趣: <asp:Label ID="Label4" runat="server" Text="Label2"></asp:Label></p>
<p>教育程度: <asp:Label ID="Label5" runat="server" Text="Label2"></asp:Label></p>
</div>
</form>
</body>
</html>
接收網頁的程式碼:
protected void Page_Load(object sender, EventArgs e)
{
//用get傳遞時,取值的方法如下
//Label1.Text = Request.QueryString["LoginName"];
//Label2.Text = Request.QueryString["Password"];
//用post傳遞時,取值的方法如下
Label1.Text = Request.Form["LoginName"];
Label2.Text = Request.Form["Password"];
Label3.Text = Request.Form["Sex"];
Label4.Text = Request.Form["Interest"];
Label5.Text = Request.Form["Edu"];
}



留言
張貼留言