MVC model簡介
MVC 中的M就是指Model,資料模型
可視為是個包裏,把所有資料包起來
更簡單就是視作C# 中的class
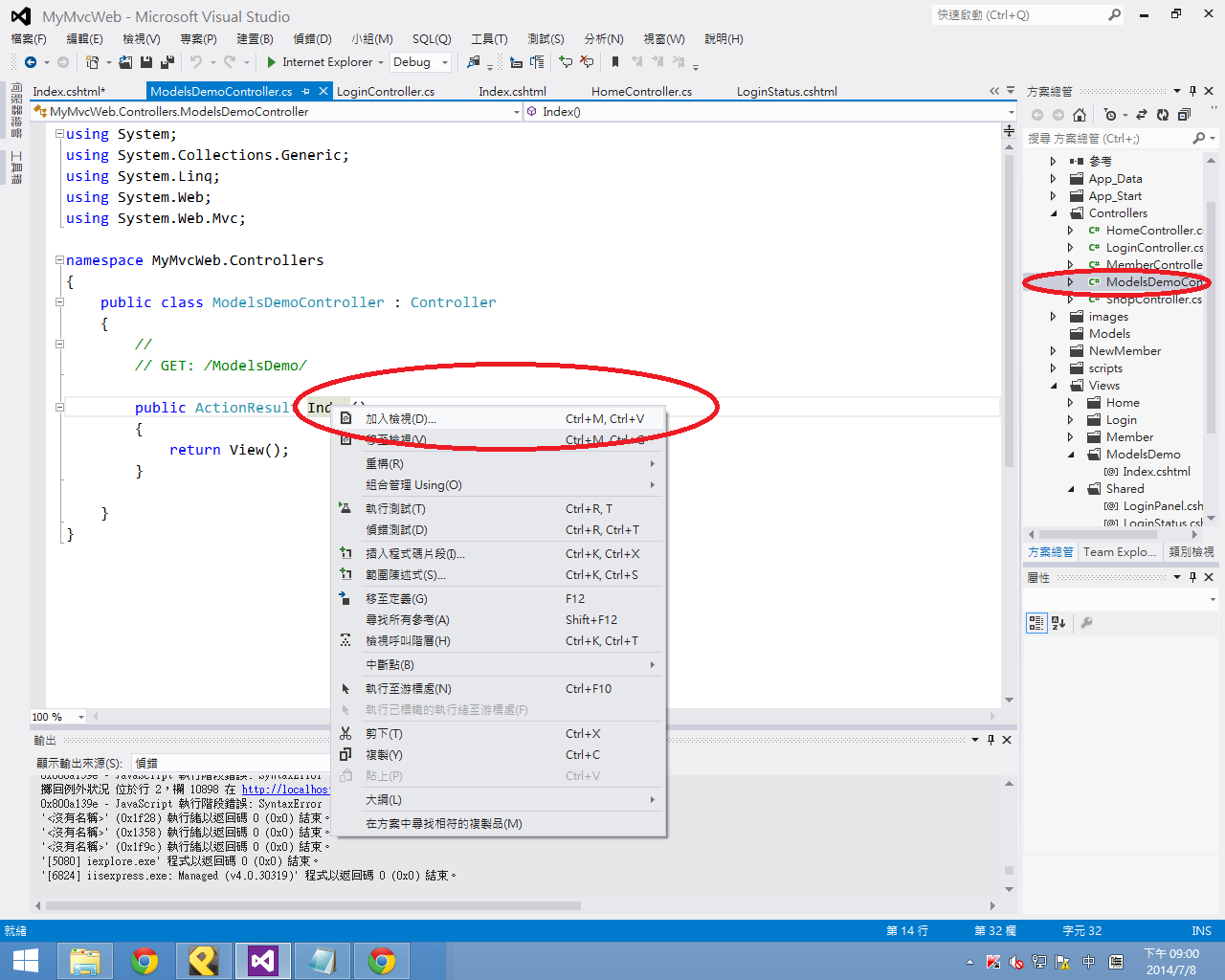
先加入一個控制器叫ModelsDemo
並加入檢視,這個檢視只是用來放入幾個控制項傳值
這個Index的程式碼如下:
功能簡單,就是把值丟到page1而已
接著建立一個model,叫LoginInfo,程式碼如下:
也很簡單,就是取值跟丟值,不過要注意的是他的方法名稱
跟上面Index 中2個控制項都要一樣,不然沒辦法抓對
做完後就是回到ModelsDemo控制項,新增一個方法叫page1
準備接收值:
由以上可以看出這個方法帶了LoginInfo參數
可以直接丟進程式中帶入,為了避免有空值設定一個if
然後就可以做page1的檢視了
如此就可以利用Models的特性,把值「包裏」後丟到目的地
------------------------------------------------------------------------------------------------------------
models只有這樣就太弱了
稍稍修改一下Index的內容,將目標指向page2
<form action="ModelsDemo/page1" method="post">
然後ModelsDemo控制項,新增一個方法叫page2
程式碼:
而這是page2的網頁,弱形別:
可以改成強形別,最上句的dynamic改成MyMvcWeb.Models.LoginInfo:
最後,是ModelsDemo控制項page2方法中的註解
從原本傳統asp轉成Rozor的對應網頁
要注意第一句的model是小寫開頭!!
可視為是個包裏,把所有資料包起來
更簡單就是視作C# 中的class
先加入一個控制器叫ModelsDemo
並加入檢視,這個檢視只是用來放入幾個控制項傳值
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<form action="ModelsDemo/page1" method="post">
<p>帳號:<input type="text" name="LoginName" placeholder="帳號" /></p>
<p>密碼:<input type="password" name="Password" placeholder="密碼" /></p>
<p><input type="submit" value="送出"></p>
</form>
</div>
</body>
</html>
功能簡單,就是把值丟到page1而已
接著建立一個model,叫LoginInfo,程式碼如下:
namespace MyMvcWeb.Models
{
public class LoginInfo
{
public string LoginName { get; set; }
public string Password { get; set; }
}
}
也很簡單,就是取值跟丟值,不過要注意的是他的方法名稱
跟上面Index 中2個控制項都要一樣,不然沒辦法抓對
做完後就是回到ModelsDemo控制項,新增一個方法叫page1
準備接收值:
public ActionResult page1(Models.LoginInfo li)
{
if (li != null)
{
ViewData["LoginName"] = li.LoginName;
ViewData["Password"] = li.Password;
}
return View();
}
由以上可以看出這個方法帶了LoginInfo參數
可以直接丟進程式中帶入,為了避免有空值設定一個if
然後就可以做page1的檢視了
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>page1</title>
</head>
<body>
<div>
<h2>這是page1頁喔!</h2>
<p>帳號:@ViewData["LoginName"] </p>
<p>密碼:@ViewData["Password"] </p>
</div>
</body>
</html>
如此就可以利用Models的特性,把值「包裏」後丟到目的地
------------------------------------------------------------------------------------------------------------
models只有這樣就太弱了
稍稍修改一下Index的內容,將目標指向page2
<form action="ModelsDemo/page1" method="post">
然後ModelsDemo控制項,新增一個方法叫page2
程式碼:
public ActionResult page2(Models.LoginInfo li)
{
return View(li); //傳統asp
//return View("pp",li); //Razor,導向pp檢視,並直接帶入
}
而這是page2的網頁,弱形別:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>page2</title>
</head>
<body>
<%
var li = (MyMvcWeb.Models.LoginInfo)Model;
%>
<div>
<h2>這是page2頁喔!</h2>
<p>帳號:<%=li.LoginName %></p>
<p>密碼:<%=li.Password %></p>
</div>
</body>
</html>
可以改成強形別,最上句的dynamic改成MyMvcWeb.Models.LoginInfo:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<MyMvcWeb.Models.LoginInfo>" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>page2</title>
</head>
<body>
<div>
<h2>這是page2頁喔!</h2>
<p>帳號:<%=Model.LoginName %></p>
<p>密碼:<%=Model.Password %></p>
</div>
</body>
</html>
最後,是ModelsDemo控制項page2方法中的註解
從原本傳統asp轉成Rozor的對應網頁
要注意第一句的model是小寫開頭!!
@model MyMvcWeb.Models.LoginInfo
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>pp</title>
</head>
<body>
<div>
<h2>這是pp頁喔!</h2>
<p>帳號:@Model.LoginName</p>
<p>密碼:@Model.Password</p>
</div>
</body>
</html>


留言
張貼留言